hexo的主题从next跳转到insulin再到orange,我的评论区终于能用了! 来讲讲这中间遇到让人心塞的小问题。
1、不是所有主题都自带评论区的
我第一眼相中的是hexo的热门主题next,黑白配色很极简,侧边栏也有种梦回百度空间的时代,更何况next主题的自设教程也是最多。……但就在这种情况下不知道出了什么问题,我的侧边栏死活不显示,对刚入门的我而言,那段时间翻遍谷歌都没遇到解决方式(当然很有可能是我关键词搜索有问题)。我怀疑是站点设置文件和主题设置文件哪里冲突了但那个时候我看不懂报错……我就直接换主题了。
可能next主题的配置过于全面了点给了我“所有主题都自带评论区”的错觉,在换到insulin之前我试的几个主题都!没!有!评论区!!!
我试图造轮子从修改主题站点文件_config.yml到修改ejs/swig文件再到报错……我放弃,这样我不如自己从头开始设计主题。由于不熟悉语法经常有种走着走着就偏了自己还不知道错哪的无力感……
于是当我换到白月光主题insulin时我以为终于守得云开见月明见月明了。
然而并没有。
这是另一个悲伤故事的开始。
2、insulin很好,是我不配
Insulin简洁的画风类lofter,对我等lofter逃难民众而言很是亲切。
设计者还设计更新发表日期和更新日期与结束语标识,而且提供了本地搜索。
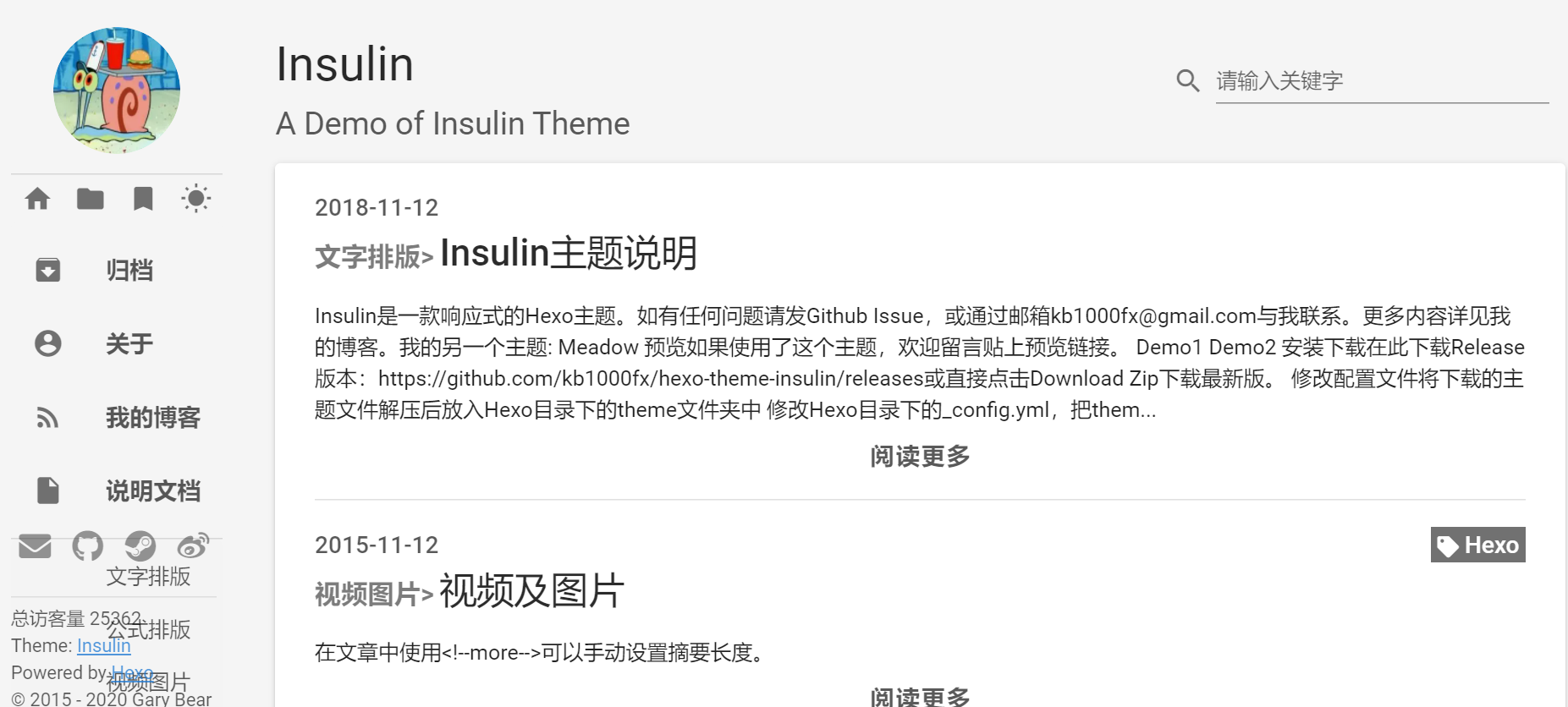
Insulin的主题长这个样子,原谅我直接把设计者博客页面搬上来了:

打开文档后是这样的:

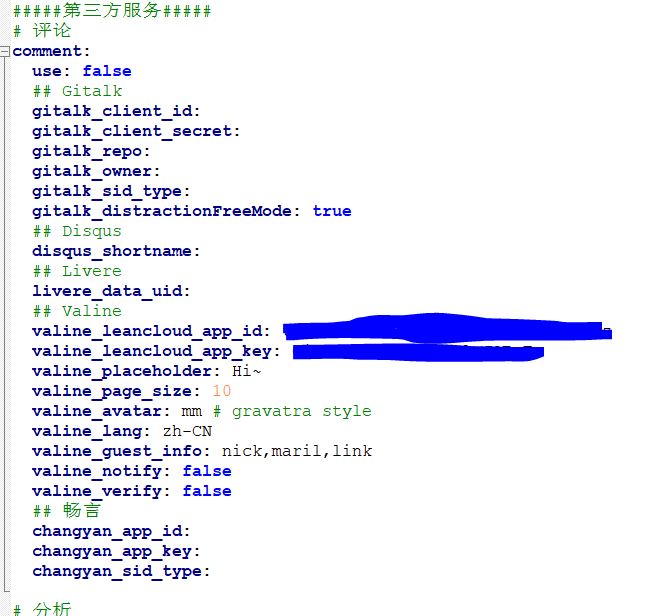
主题配置文件_config.yml提供了好几种评论插件:

我选了Valine。因为Valine的模板是最简洁的而且不要求登录。
主题是已经集成的Valine,我们只需要去LeanCoud注册并查找appid和appkey就好了。具体教程见 https://valine.js.org/quickstart.html 教程里面关于html那段如果你的主题自带了评论系统就可以跳过,npm那一步也可以跳过……我试过,无事发生。
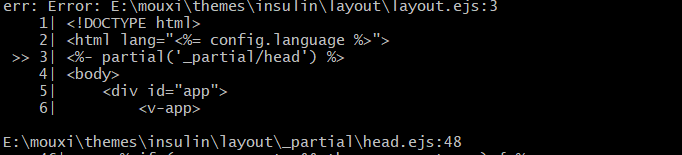
然后三连hexo s,hexo g,hexo d,这个故事没如我预期那么顺利,它报错了:

可能是路径没有查找到,但文件夹相关路径下ejs文件明明存在,也不是常见的app_id和appid的错误。拖着程序员基友,我们从layout改到head再改到post……仍然是同样的报错。我觉得我得缓缓。
我发了一份邮件给设计者就不知道对方会不会回复了。
3、Orange自带的评论Valine和Gitalk可用
3.1、Valine的安全域名需要注意
这个很宝藏的主题是我无意间发现的,网站的橙子的图标一下戳中了我。
页面也极其极简,没有字数统计阅读统计这类的(虽然我挺希望它有的),而且字体设置得还算舒服?于是我选用了它。
Orange的评论也提供了几个选择,我还是Valine。最初我的想法是我已经申请到了id和key,我不想再申请其他的了……不过后面我还是用Gitalk做了一个对比。
修改好主题配置文件后没有像Insulin出现同样的问题,是个好兆头。
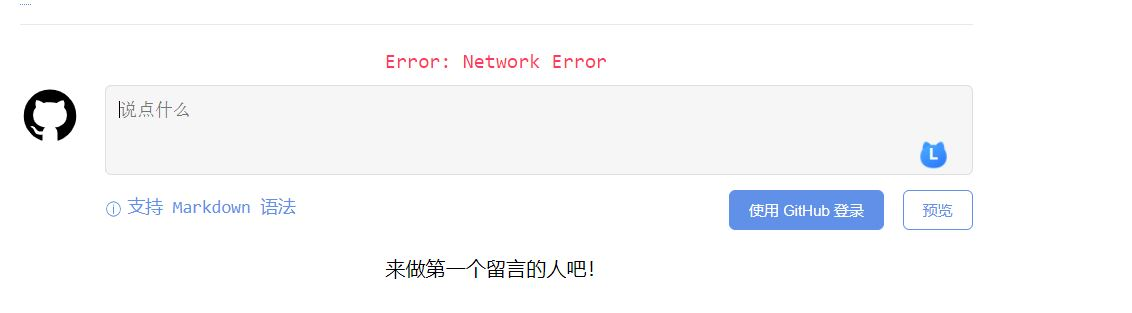
本地测试结果是可以的,但网页端出现了无法提交的问题:

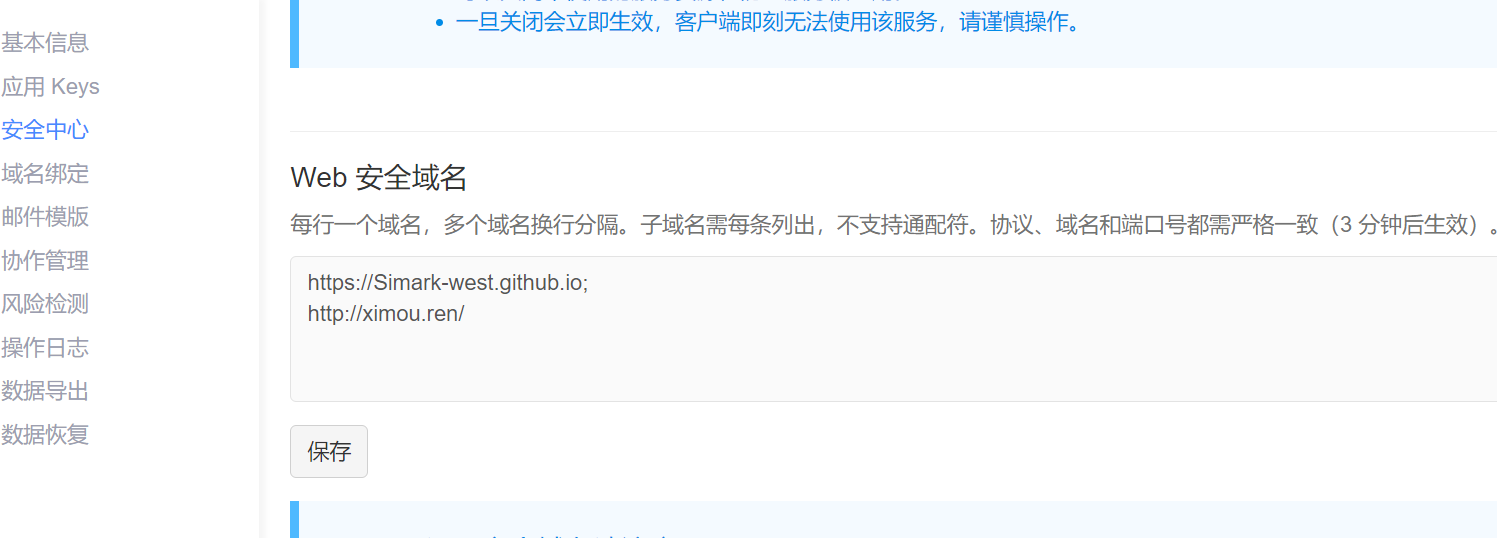
这是安全域名设定有问题。
这是正确的写法:

最开始我直接把自己的域名写成了:https://ximou.ren/
就是多的那个s导致LeanCloud没有放我的域名通过……
我总是会被这种很不小心的错误给绊住。
然后再刷新就可以愉快评论了,下图是一个Valine评论区的测试:

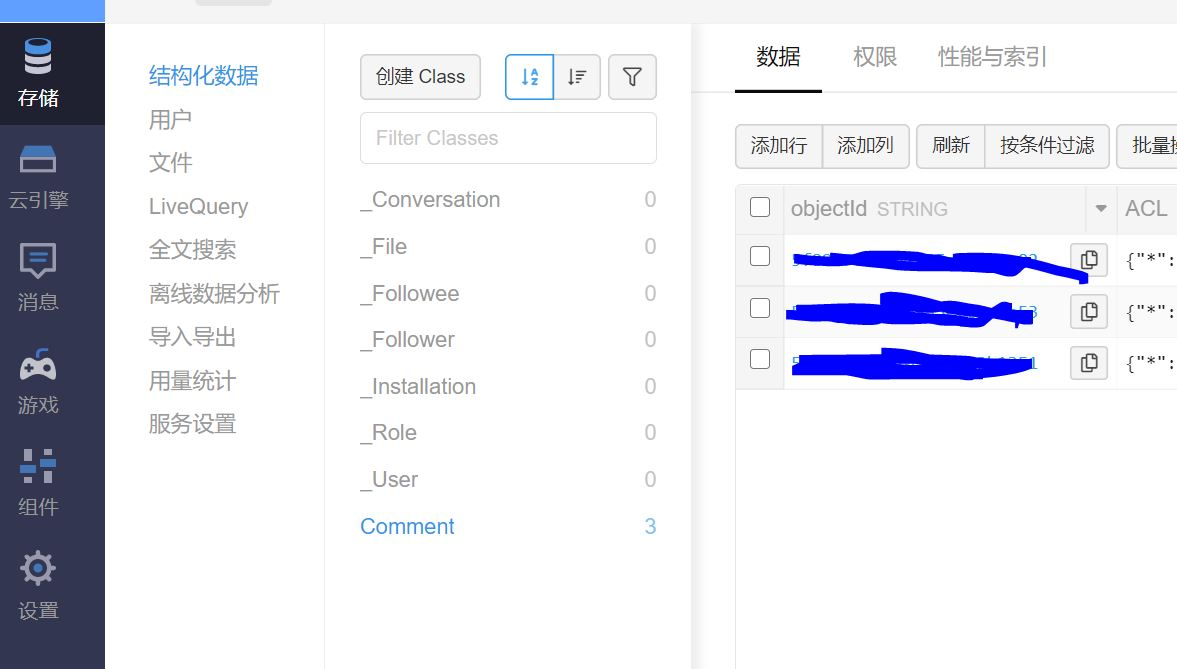
需要删除哪些评论,进LeanCloud删除就可以了:

3.2、Gitalk是依托于Github
其实Gitalk的评论区和我的看板娘更适配,毕竟都是猫。
Gitalk的启动要比Valine简单的多,我是按照 https://www.jianshu.com/p/02fc71f3633f 来的,这篇讲得详细,也考虑到会发生的问题。
Gitalk在网页端的效果是这样的:

每次都需要登录才能发言太劝退了。考虑到Valine后续会不会崩,Gitalk做个备选也不错。其他的评论区我还没做测试……
当然还有一些小问题想什么默认头像亟待解决,等后续有时间再一一补上。解决完了我再去看看友邻界面出了啥问题一直显示失败,再我加了Categories页面后手机端显示也有点问题……还有字数统计和阅读统计,这些我都要有,就算自己搭也要有
