正如我前文表达的宝藏主题Orange什么都好,但没有字数统计和我之前的友邻页出了点问题,最近都解决了,每天爬上站点来云撸猫也是十分快乐的。这篇讲如何搞定字数统计和阅读时长。
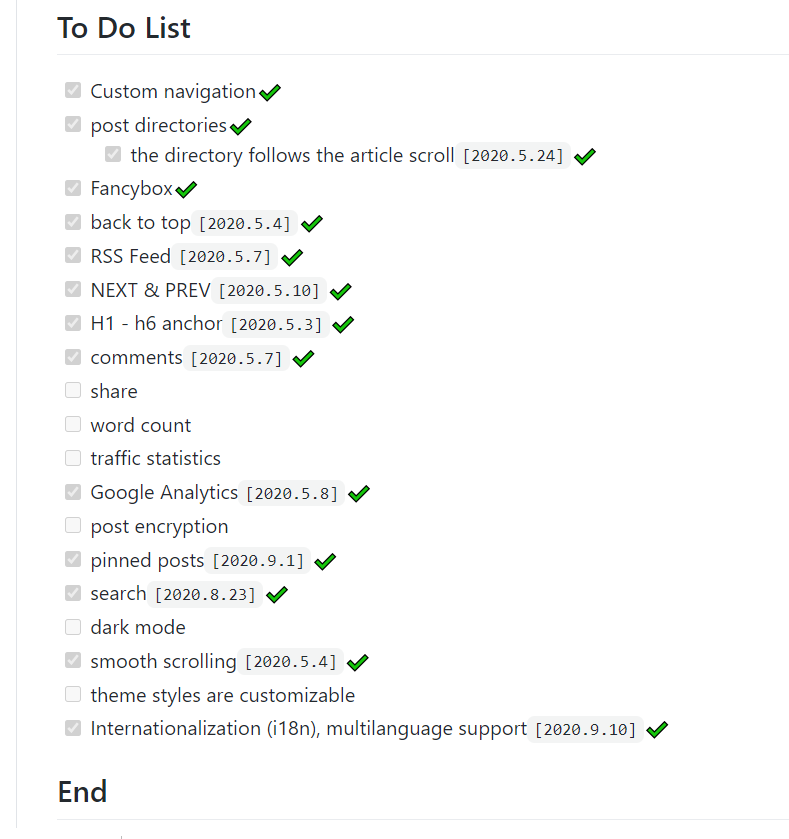
后面那项你明明没写!
字数统计和阅读时长
其实这俩应该是一起出现的,但于我而言阅读时长太鸡肋了我删掉了。
下图是Orange已经具有的功能:

可以看出,Orange主题没有自带的阅读字数统计和阅读时长,但没有关系,操作起来也不难。话虽如此我折腾两天到三天的样子,不过我是新手不能当作普遍案例。
简单思路就是安装wordcount插件和建立对应的ejs文件(因为Orange主题是使用的ejs,其他next这种可能会用swig或者jade,稍微改一下格式就好),再加上主题配置文件的修改:
安装wordcount 插件:
npm install hexo-wordcount --save
编写ejs文件
在_partial文件夹下新建word.ejs文件,文件中写入:
<span>
<i class="fa fa-keyboard-o"></i> 字数统计 : <%= wordcount(page.content) %> 字
</span>
<span>
<i class="fa fa-hourglass-half"></i> 阅读时长 : <%= min2read(page.content) %> 分
</span>第一项是字数统计(第二项是阅读时长,接下来的操作基本一致就不再赘述),前面i class代表所用的图标,这个需要根据你主题使用的图标类型调整,不然可能显示不出来。比如Orange主题是iconfont(在source文件夹中可查看),就把相应的代码改写为:
<span>
<i class="iconfont icon-edit"></i> <%= wordcount(page.content) %> 字
</span>为了美观我删除了汉字和空格。
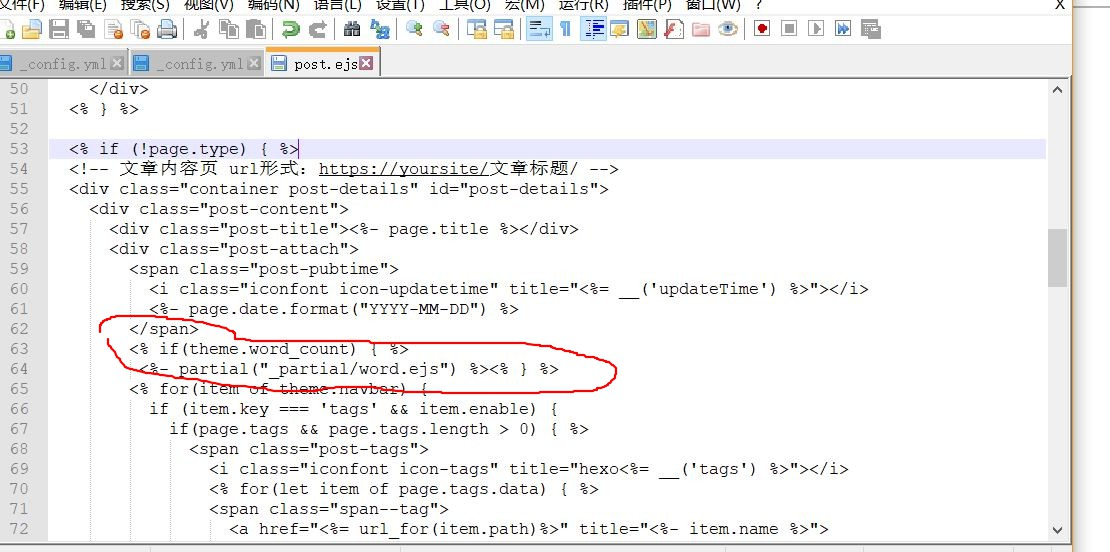
再找到你的文章页(可能是article.ejs,post.ejs,反正点开来试试),在合适的位置放入以下代码:
<% if(theme.word_count) { %>
<%- partial("_partial/word.ejs") %>
<% } %>这里我想深深吐槽,我找了好多资料都说是合适这个模棱两可的词汇,这种对于需要找教程看的入门新手来说不亚于第一次做饭然后菜谱告诉你食盐适量的绝望!!所以对于Orange主题,我测试了一下合适的位置,按我们的阅读习惯把字数统计放在更新日期后、tag之前会比较舒服,即下图中圈出的位置:

前面那个YYYY-MM-DD很明显是指年月日,后面的循环是对你tag的列出。
其他主题应该也可以这样操作。
主题配置文件添加:
word_count: true记得注意yaml的语法规则。
最后三联,愉快地搞定,效果图:

图标要是觉得不好看也可以换成其他的,我懒得再找了。
以及之前tag后面会有#这种我觉得不好看也删了。
感觉自己的小窝又变好看了一点呢。
