1、Orange主题下插入页面内阅读量
orange 主题没有自带不蒜子计数,我们可以添加几行代码就解决。是个十分简单的操作。
1.1、相关代码
<script asyncsrc="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>
第一行代码是在所需要用到不蒜子计数(页面内阅读、总站点计数)引入脚本。
这里为防止网址失效,建议将打开网址后对应的内容下载到本地并保存为.js格式放入你所选用的主题对应的js文件夹。
不蒜子提供两种算法模式:
pv方式计算点击量,同一个用户连续点击n篇文章,记录n次访问量:
<span id="busuanzi_container_site_pv">
uv方式计算ip地址(用户),同一个用户多次点击n篇文章,只算1次访问量:
<span id="busuanzi_container_site_uv">
1.2、页面阅读量
在Orange主题或其他非next主题的post.ejs文件里合适的位置插入:
<script async src="/js/busuanzi.pure.mini.js"></script>
<i class="iconfont icon-eye"> </i><span id="busuanzi_value_page_pv"> </span> 次
第一项是我本地保存busuanzi.pure.mini.js文件的路径。这里我为了和字数统计保持一致,稍微修改了一点,没有使用汉字。效果图:

本地调试时可能数字无限大,等部署到网络就会正常了。
2 、引入站点信息
2.1、站点信息没有居中对齐
理论上站点信息就是在footer.ejs文件内做如上相同就好了,但我遇到一个奇妙的bug。bug体质再次发作。
我引入脚本和代码调试,文字信息出是出来了……但,它好难看!它没有像其他文字一样居中对齐,而是跑到了最左边……这是什么毛病!!

经过各种作死尝试,发现了是Orange这个主题的footer文件写的时候都强调了居中,于是稍微改了一下代码:
<div class="vistor">
您是某西的第<span id="busuanzi_value_site_uv"></span>个小伙伴
</div>我也跟着强调一下,并把这一行文字做了一个类。
三联之后无事发生……因为我定义了class后没去css文件里修改了……
2.2、页脚的站点信息美化
当然你想放在页头header也行,看你的博客布局,我这是比较适合放在页脚。
要是站点信息能和看板娘结合就更美妙了,比如猫猫说“欢迎第XX位客人来撸我”停下来你在想什么不要给自己挖坑!~~
打开主题文件source里css文件夹,寻找到可能性最大的那个文件,什么main,base这种命名,大致就是用来渲染页面文字效果的。
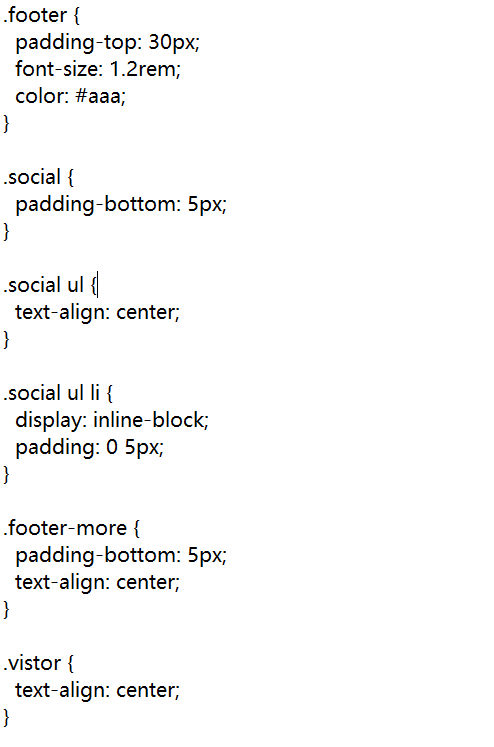
找到页脚信息:

依葫芦画瓢插入vistor项,我只设置了居中,其他文字大小颜色这种也可以按喜好调整。
然后,三联,站点信息居中对齐了。效果图:

还是不好看,不过最初目的达到了,接下来就慢慢调整咯。
